1. Font Awesomeとは?

Font Awesome はアイコン集とアイコンを表示するツールのセットです。まずは実際に Font Awesome を見ましょう。次の例のように、ブラウザに絵・アイコンみたいなものが表示されます。
<i class="fas fa-bell"></i>
<i class=" fa-spin fas fa-fan fa-2x"></i>
<i class="fas fa-heart fa-3x" style="color: tomato;"></i>
<span class="the ani-flash fas fa-cat">
Cocktail<i class="ani-spin fas fa-star"></i>BEER</span>
CocktailBEER
だいたいこのようなもの、とわかっていただけたでしょうか。Font Awesomeでは、約1500個のアイコンをフリー(無料)で利用できます。見た目は絵に近いですが通常のテキスト文字 ・フォント と同じ扱われ方をします。テキスト文字・フォントと同様の方法で、色や大きさ・スタイルを自由に変えることができ、「アイコンフォント」とも呼ばれます。今回はこのFont Awesomeの使い方について、ご紹介したいと思います。
2.アイコンフォントを使うための2つの方法
Font Awesomeのアイコンフォントを利用するには、以下の2通りがあります。
CDNを利用してアイコンフォントを表示する方法
やさしい方法です。<head>~</head>に<link>タグのコードを書き込むだけでアイコンフォントを利用できます。初めての方はこちらの方法がおすすめです。
アイコンフォントをダウンロードして利用する方法
Font Awesomeのアイコンフォントをダウンロードして、Webサイトにアップして使用します。ダウンロードしたアイコンフォントを自由に編集できるので独自のアイコンに発展させることが可能です。
3.CDNを利用してアイコンフォントを表示する方法
Web上にあるコンテンツを配信するネットワークであるCDN(Contents Delivery Network、コンテンツ デリバリー ネットワーク)を使って、そこからアイコンフォント(Webフォント)を読み込み表示する方法です。以下のコードを<head>~</head>に書き加えることで Font Awesome のアイコンフォント(Webフォント)が利用できるようになります。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.13.0/css/all.css">
4.アイコンフォントをダウンロードして利用する方法
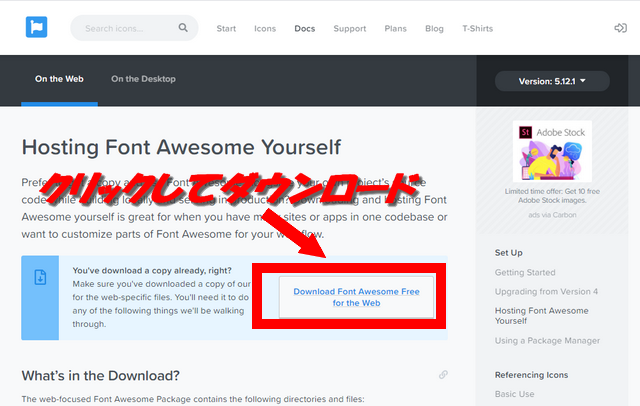
Font Awesomeの 公式 サイトで、「Hosting Font Awesome Yourself」のページにアクセスして、「Font Awesome Free for the Web」ボタンをクリックしてダウンロードします。

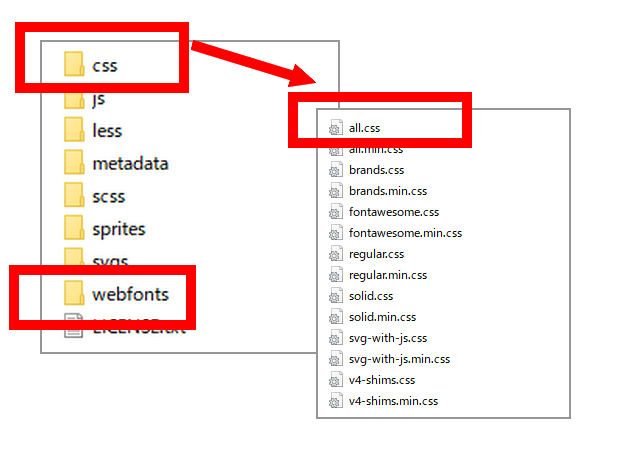
ダウンロードしたファイルを解凍すると、複数のフォルダが現れます。アイコンフォントを利用する際に必要なファイルの入っているフォルダは、cssとwebfontsのフォルダになります。

以下のタグのコードを<head>~</head>に書き加えて、 つまり css フォルダ内の all.css ファイルとリンクさせてることで、Font Awesome のフリーアイコンフォントのすべてを利用できるようになります。「/your-path-to-fontawesome/」の部分をフォルダを配置したパスに書き換えてください。
<link rel="stylesheet" href="/your-path-to-fontawesome/css/all.css">
5.表示させたいアイコンフォントを探す
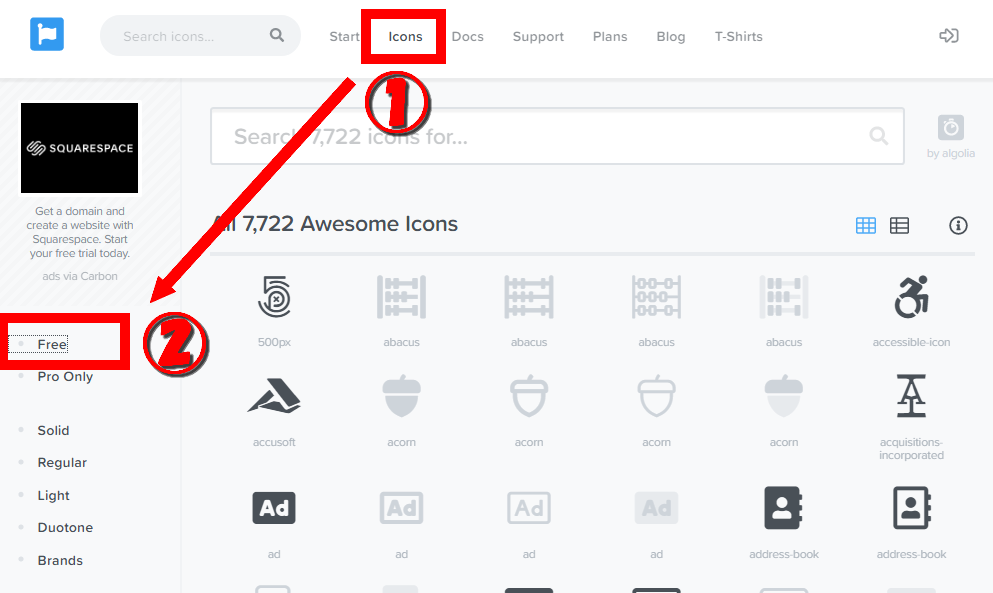
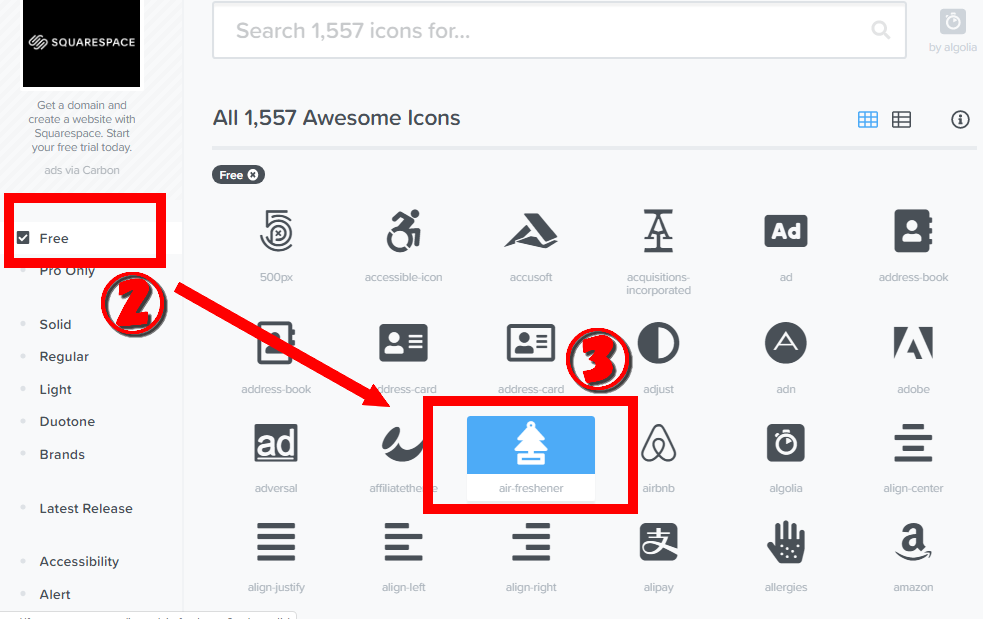
3.または、4.の方法で下準備が完了したら、Font Awesome の公式サイトの下図の①「Icons」をクリックして「アイコンギャラリー」にアクセスします。黒色が無料アイコン、グレー色が有料アイコンです。

図の②「Free」をクリックすると、無料アイコンだけが表示されます。お気に入りのアイコンを選んでクリックすると、次画面に移動します。

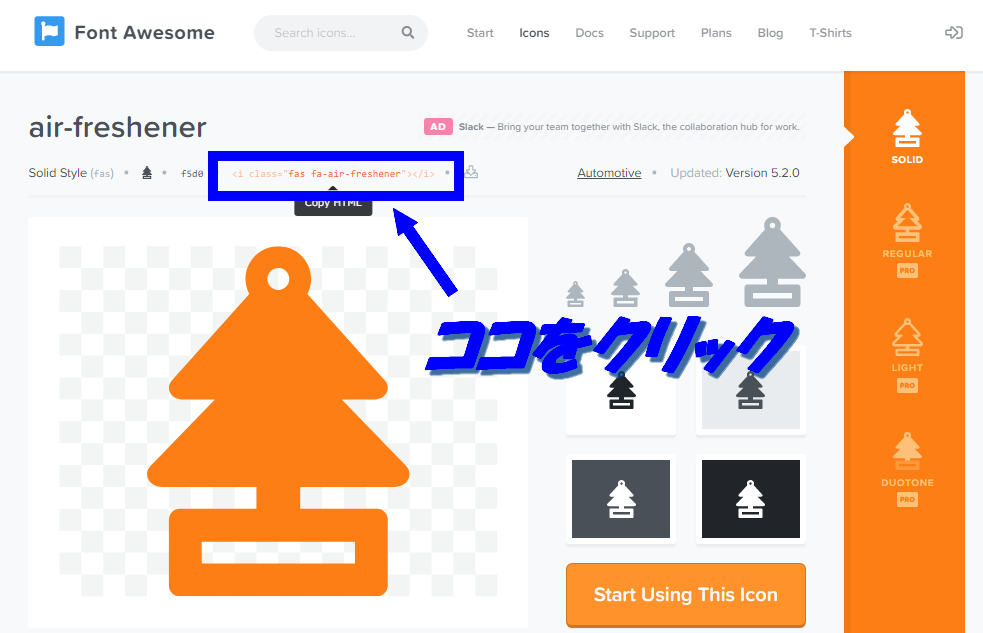
上部(下図)に、<i class=”・・・”></i> と表示されているので、マウスをのせると、「Copy HTML」と表示され、マウスをクリックすると「Copied」と変わります。青い矩形部分の<i class=”・・・”></i>のHTMLコードがコピーされた状態になりました。

コピーした HTMLコード をアイコンを表示させたい部分に貼り付けます。
<i class="fas fa-air-freshener"></i>
6.おわりに
Font Awesome のフレームワークには、「Web Fonts with CSS」と「SVG with JS」の二つがありますが、このページでご紹介したのは「Web Fonts with CSS」の導入方法になります。この二つでできることにはほとんど差がないように見えます。JS(Javascript)を使える方や意欲のある方なら、より融通の利く「SVG with JS」が良いとは思いますが、でなければ「Web Fonts with CSS」で問題はないと思います。どうしても、Javascript を使わなければならないシーンはそんなに多くないように思います。



コメント